文字に関すること 1 新機能 17 画像の切り抜き 2 自動処理 4 色調補正 2 テクニックWeb 30 CSS 22 webサービス 4 アプリケーションの設定関連 1 カラー指定 3 テクニック共通 1 環境設定ファイル 1 受講生の作品紹介 3 未分類 3. CSS span 區域可以很輕易的將我們想調整的文字包起來做樣式設計這當然也包含了對文字的字型下定義例如將 span 區域內的字型修改成 serifsans-serifmonospace 甚至是常見的新細明體標.

学习笔记 Html Css 程序员资料

意外と知らない Cssで文頭にナンバーを自動出力する方法 カルアカはwebが無料で学べる

5个css优化技巧 帮助你加速网站css 卡米雷特的小站
CSSカスケーディングスタイルシート Cascading Style SheetsとはWebページの要素の配置や見栄えなどを記述するための言語HTML文書に追加して見た目をコントロールすることができ文書の外部から読み込んで適用することもHTMLデータ中に埋め込んで記述することもできる.

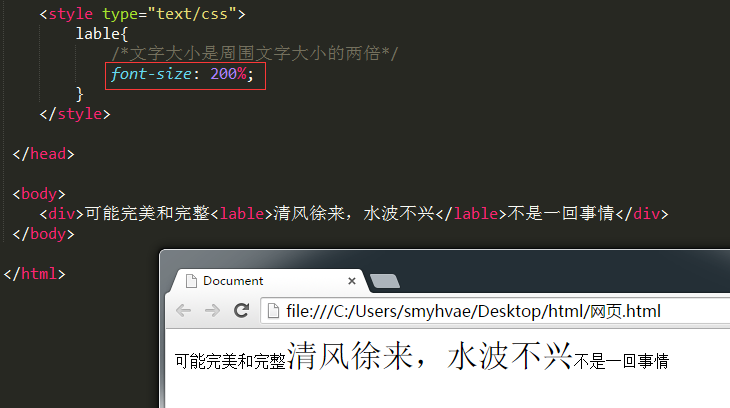
Css 自動 大文字. 弾けた文字は自動的に元の文字に戻りますクールなデザインにぴったりな動きです 16CSS Cube Flip. よこのじyokonoji_workです CSSでフォントサイズfont-sizeを指定する方法に pxptexemremvw な 素人がPythonでWebスクレイピングを実装する3. Office 365を使いこなして仕事を早く終わらせたい皆様にお届けする本連載今回はWindows PowerShellによるExcelファイルの自動生成に注目する.
この記事では CSSで横並びレイアウトを実現簡単にするinline-blockとは といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. 適用情境多行文字的垂直置中技巧 CSS grid 的 align-content 跟 Flex 的 align-content 有點差異CSS grid 對於空間的解釋會跟 Flex 有一些些的落差所以導致 align-content 在 Flex 中僅能針對多行物件有作用但在 Grid 中就沒這問題了所以我們可以很開心的使用 align-content. 文字サイズの単位にvwを使用すると良いかと思います ただ基準となるのはviewportの幅なので 大画面モニタ等で横幅いっぱいに広げたりすると拡大しすぎてしまう等の弊害も生じます 画面幅を狭くしすぎた場合も同様です.
Chrome右鍵檢查可以發現右下腳有個框框有 marginborderpadding及長寬尺寸這方形區域我們稱它 box model 區塊模型你可以發現 container 右邊有橘色的 margin因為 div 預設 displayblock block 就是暫居整行的. CSSによるフォントサイズの指定 pxptexemremvw などの違いと使い方. 在写latex 论文时常常出现公式太长以至于在行内书写公式时公式会超出行宽的情况就是大部分的文字在固定的行宽内但是公式部分会长出来一截简单的解决办法 将行内公式进行拆分用多个对来对公式进行划分一个 就表示一个小的公式那么latex就可以进行自动换行处理.

大文字 小文字を区別したブログ内検索 1 Javascript Personwriter S Room

Drupal 主题 Drupal 中文网

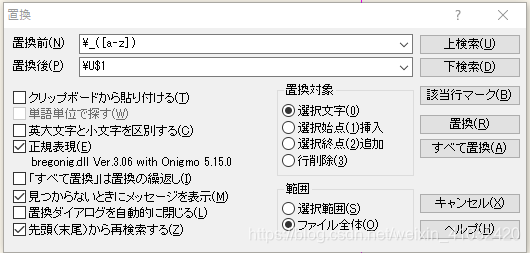
Sakura 正则表达式应用 将下划线 后面的一个字母转成大写或者小写 月亮上的乌龟的博客 程序员宅基地 程序员宅基地

2021 02 12 2021 Best Wishes

5个css优化技巧 帮助你加速网站css 卡米雷特的小站

5个css优化技巧 帮助你加速网站css 卡米雷特的小站

Style 字体加粗 Css 01 Css属性 字体属性和文本属性 人心不古 Weixin 39670246的博客 Csdn博客

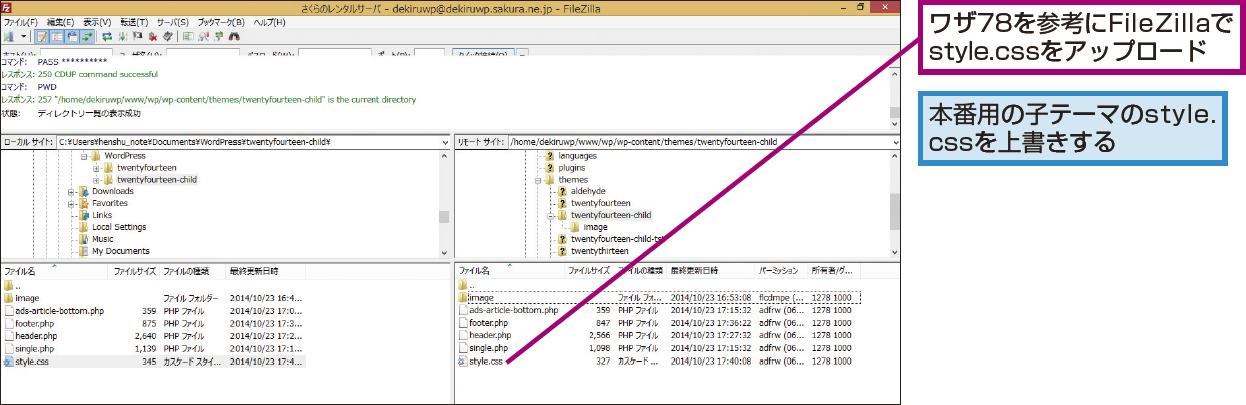
Wordpressテーマカスタマイズ例 英字がすべて大文字にならないようcssを書き換える できるネット
