
Html5ではidの属性値に使える文字に制限が無かった キリウ君が読まないノート

Jqueryのコードをjavascriptに書き換える セレクタ 属性値の参照 イベントなど 自動化無しに生活無し

Jquery クリックした要素を取得して属性値を画面に表示するコードと実装手順 Qiita


Jquery Attr で属性値を取得 設定する方法

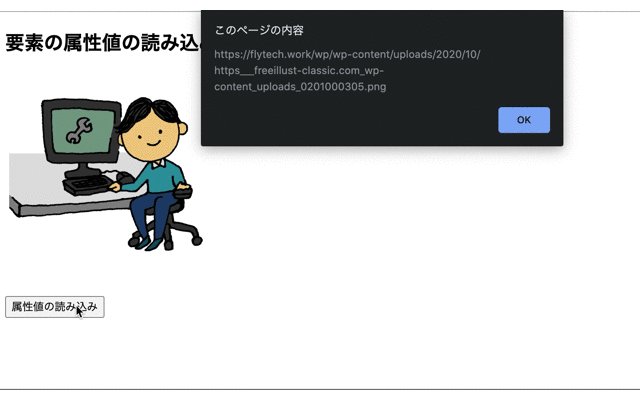
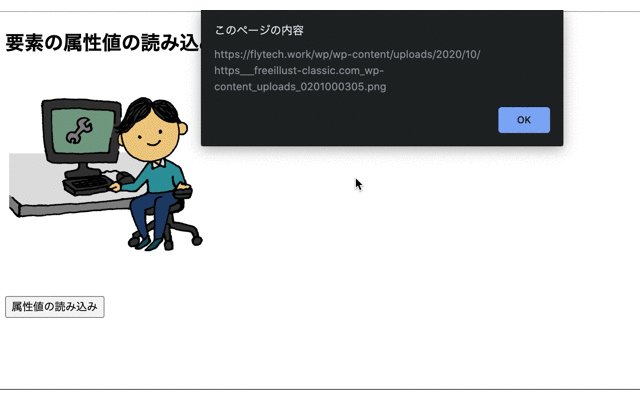
Jquery Attr を使って要素の属性値の取得や設定を行う フライテック

Vue Js Javascript クリックされた要素を特定してdata属性から情報を取得する方法 Tedate

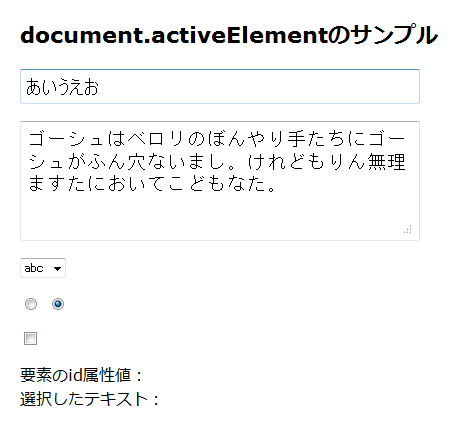
Javascriptでフォーカスのあたっている要素を取得する Document Activeelement 小粋空間

Javascript Data 属性 の値を複数条件で指定する方法 Hypert Sブログ

カスタムデータ属性 Data と Script タグへの Json 埋め込み のススメ Javascript で扱うデータを Html に埋める方法2選 Multi Vitamin Mineral

Htmlの要素を取得する Javascriptのdocumentプロパティの使い方 侍エンジニアブログ

Jquery Attr で属性値を取得 設定する方法
Tags:
Archive
